Mes séquenceurs en forme de graphe pourraient également générer leur propre accompagnement musical lorsqu’ils croissent.
Structure et composition
Comment ces arbres produiront-ils de la musique ? Comment cette musique sera-t-elle définie à l’intérieur de l’arbre ? Par exemple, un arbre pourrait être doté d’une tonique et d’une armature.
La notion de « marcheur » est aussi très importante. Ce devrait être le marcheur qui « consulte » l’arbre et produit la musique. De cette façon, puisque l’on voit le marcheur se promener, le lien visuel entre son mouvement et la musique est plus intéressant que si la musique provenait inexplicablement de l’arbre seul. Enfin, la musique sans marcheur pourrait aussi être intéressante, mais je vais commencer par les marcheurs.
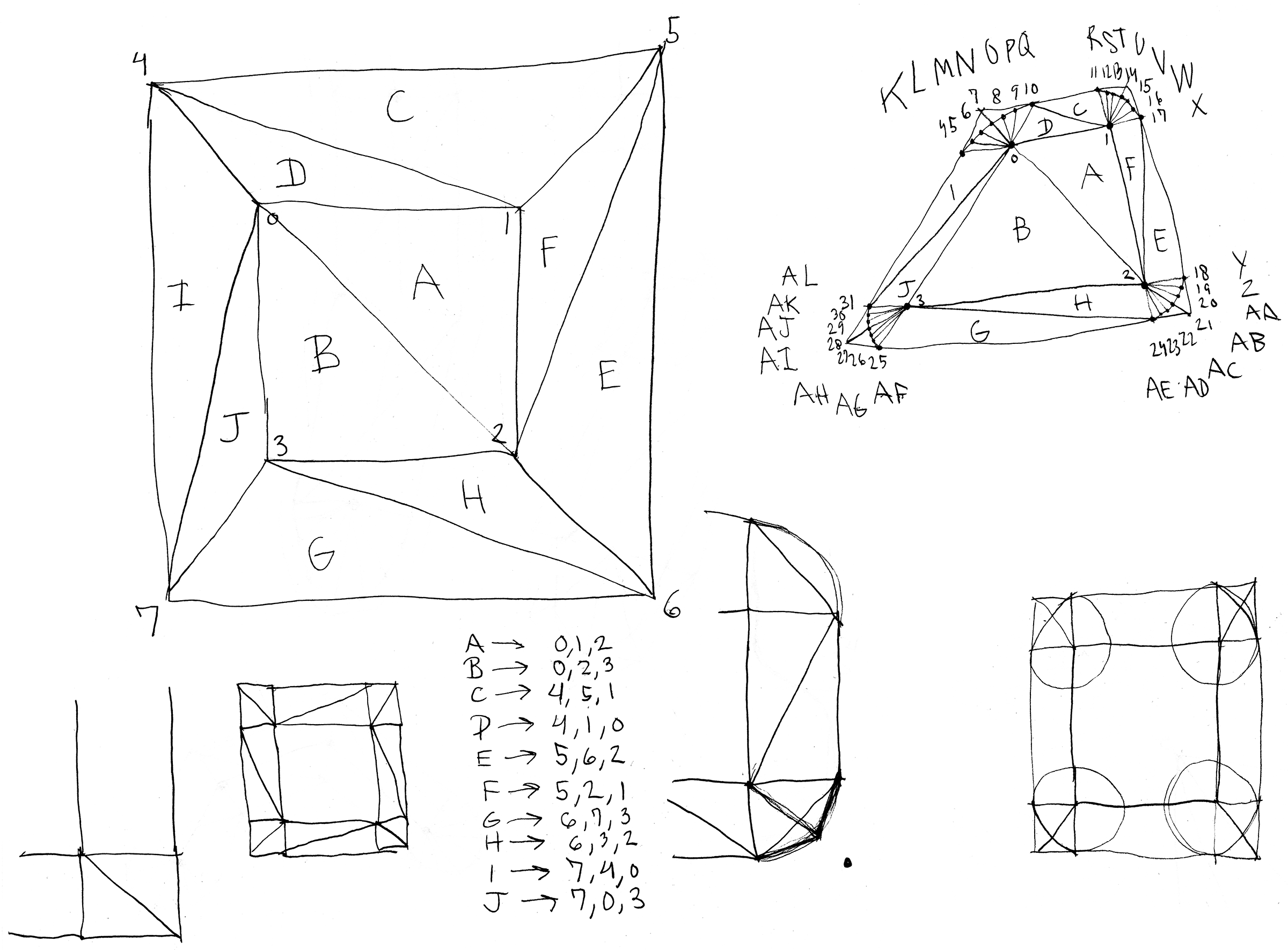
Un marcheur pourrait commencer au tronc de l’arbre en produisant la tonique. Lorsqu’il arrive à un embranchement, il pourra créer un nouveau marcheur. Ces marcheurs pourront ensuite s’engager dans les branches de l’arbre, et générer des sons simultanément.
Les notes pourraient être générées par les embranchements ou par les branches elles-mêmes. La longueur d’une note pourrait être déterminée par la longueur du segment sur lequel le marcheur se trouve — cependant, ces longueurs pourraient changer pendant que le marcheur avance, ce qui créerait des sons atonaux.
Pour l’instant, les notes seront représentées par les embranchements. Ça me semble une façon naturelle de commencer l’expérience. Donc, les objets Segment dont la propriété children est plus grande que 1 représentent un embranchement. Ce serait plus simple qu’un marcheur « s’endorme » lorsqu’il atteint un embranchement. Avant de s’endormir, il crée de nouveaux marcheurs (un pour chaque children du Segment) et leur lègue sa mémoire. Ou alors il ne s’endort pas et s’engage toujours dans la première branche de la liste children. De toute façon, un marcheur et les marcheurs qu’il a généré doivent être absolument égaux, il n’y aura pas de hiérarchie chez ces marcheurs.
let mixo = new Song({
scale: "E mixolydian",
currentChord: 1
});
let walker = new Walker({
scale: "E mixolydian",
melodies: [[1, 4, 6, 7],
[1, 5, 8, 9]],
currentMelodyIndex: [0, 2],
speed: 3,
branchingModulo: 4,
walkingDepth: 0,
song: mixo
});
walker.branch = function(s) {
this.makeNote();
this.currentSegment = s.children[0];
};
walker.sing = function() {
this.sing();
};
L’avancée d’un marcheur
Le niveau d’avancée d’un marcheur sur son segment doit être une valeur entre 0 et 1. Donc, sa vitesse est aussi un nombre entre 0 et 1. Sa vitesse est ajoutée à son niveau d’avancée à chaque pas (niveau qui plafonne à 1). La position du marcheur est ensuite calculée par interpolation linéaire entre les deux extrémités du segment.
Librairies musicales
Afin de soutenir ces liens entre la structure mathématique (et spatiale) de mes arbres et les accompagnements musicaux qu’ils généreront, je vais utiliser deux librairies JavaScript à vocation musicale: Tonal et Teoria. Ces outils devraient me permettre de manipuler des notions de théorie musicale plus aisément.
Une note à moi-même : afin d’utiliser l’extension Tonal.Key de Tonal.js dans un fureteur (plutôt que sur un serveur Node.js), j’ai dû utiliser Browserify en l’invoquant de cette manière :
node ./node_modules/.bin/browserify main.js -o bundle.js
Contexte
Cette note de blog fait partie de mon projet de recherche Vers un cinéma algorithmique, démarré en avril 2018. Je vous invite à consulter la toute première note du projet pour en apprendre davantage.