
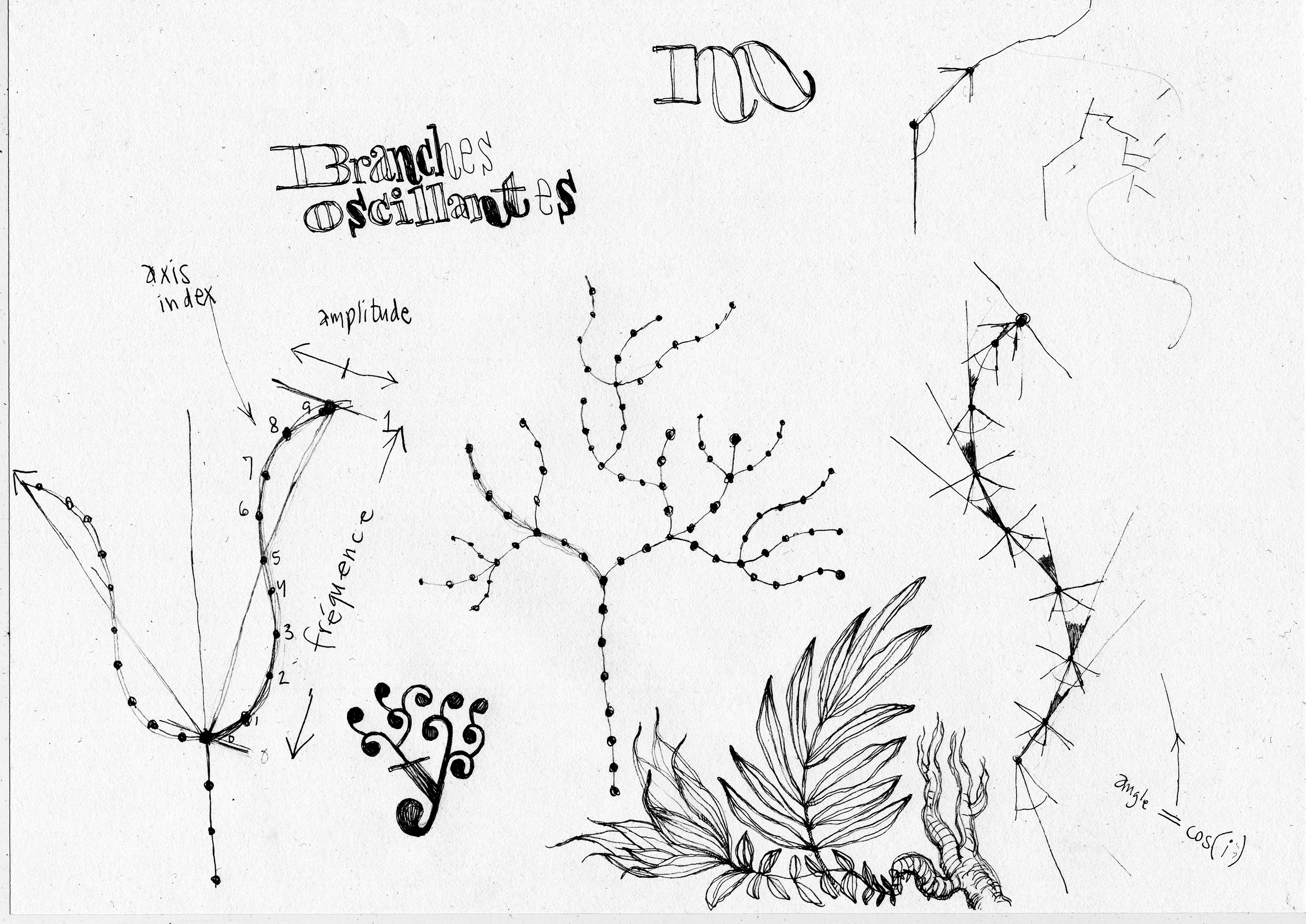
Je veux créer un système d’embranchements pour mon système de botanique algorithmique qui ne repose pas sur le hasard, de façon à ce que mes algorithmes génétiques puissent déterminer quels sont les types d’arbres les plus « performants » (je ne sais toujours pas comment ces performances pourront être évaluées).
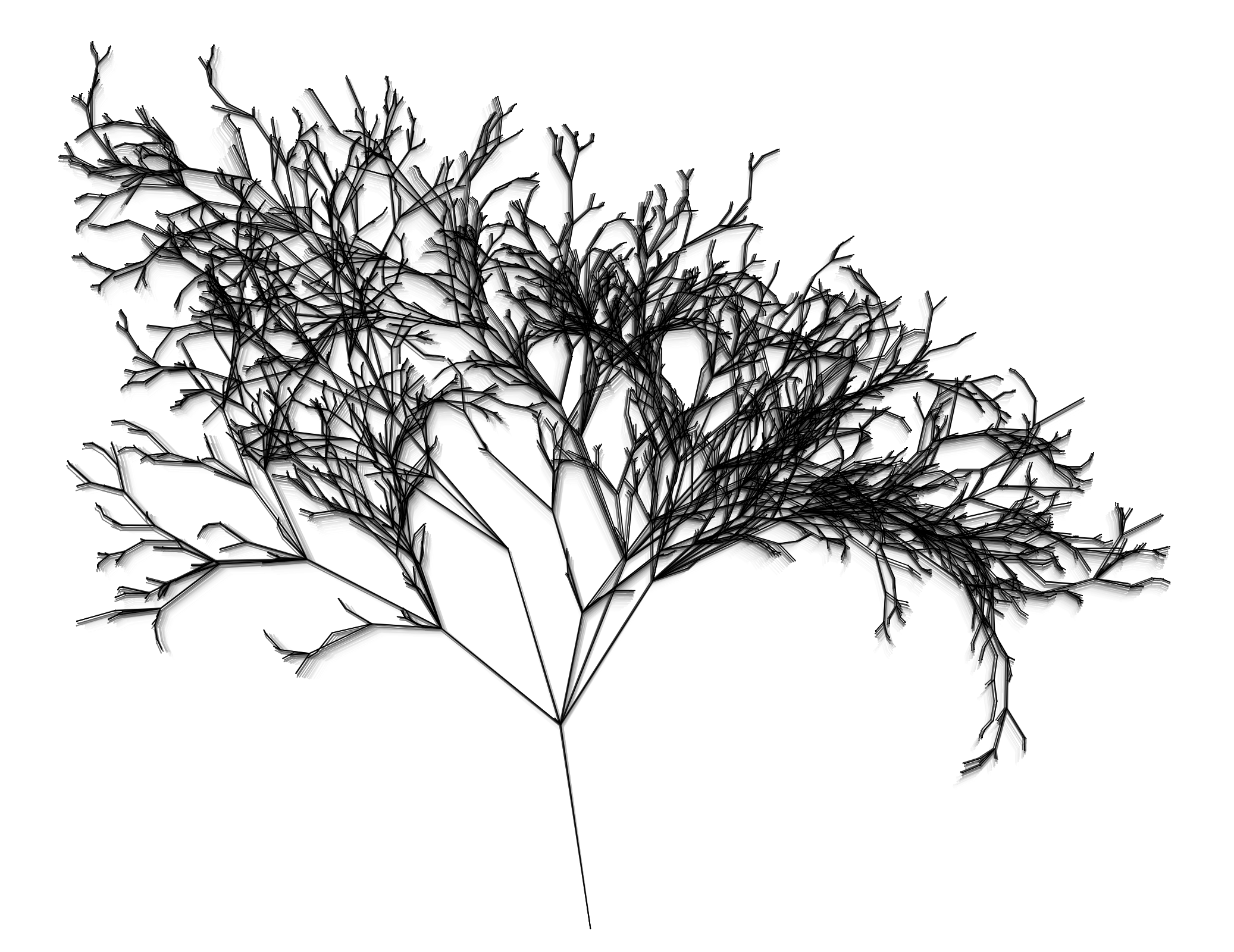
Mon système d’embranchement m’a permis de créer une grande quantité d’arbres différents ; chaque arbre possède clairement une apparence, ou un caractère visuel, qui lui est propre. On peut voir un montage de plusieurs de ces arbres en croissance sur mon fil Twitter.
J’ai rassemblé ci-dessous beaucoup de notes techniques prises lors de ce travail.