Les dunes
Une série d’images générées par un système dynamique.
Été 2016
Ce projet est basé sur Fluctuating Repetition, un article de blog écrit par l’informaticien hollandais Vincent D. Warmerdam. Les images ci-dessous ont été générées avec ce système dynamique :
xn+1=sin(a×xn)+tan(b×xn)−tanznyn+1=sin(c×xn)+sin(d×zn)zn+1=zn+0.1
J’ai réglé la valeur de x0,y0,z0 à 0, mais le résultat est presque identique peu importe les valeurs initiales. Le système est ensuite itéré plusieurs millions de fois, et un point blanc d’une très faible opacité est dessiné à chaque itération.
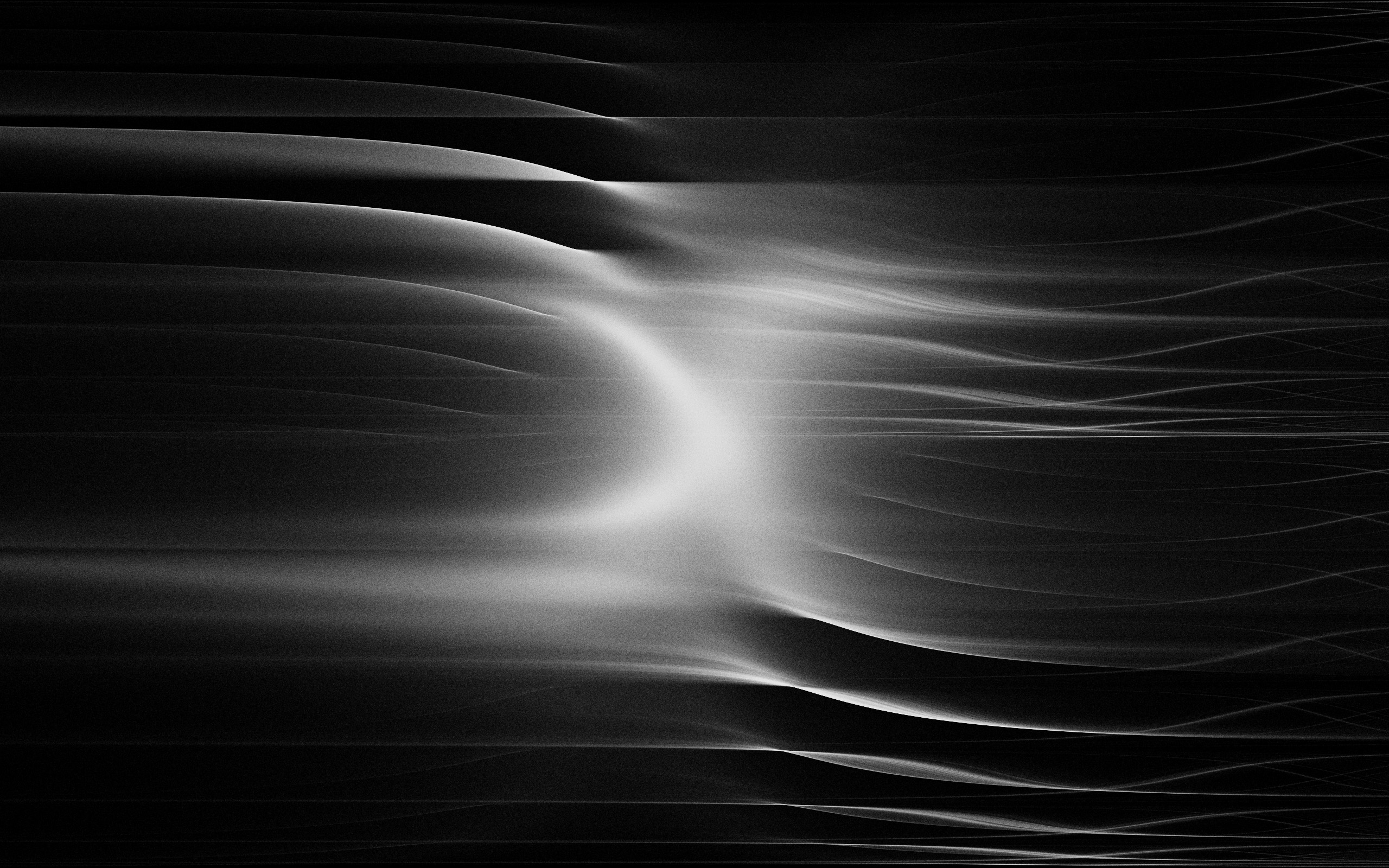
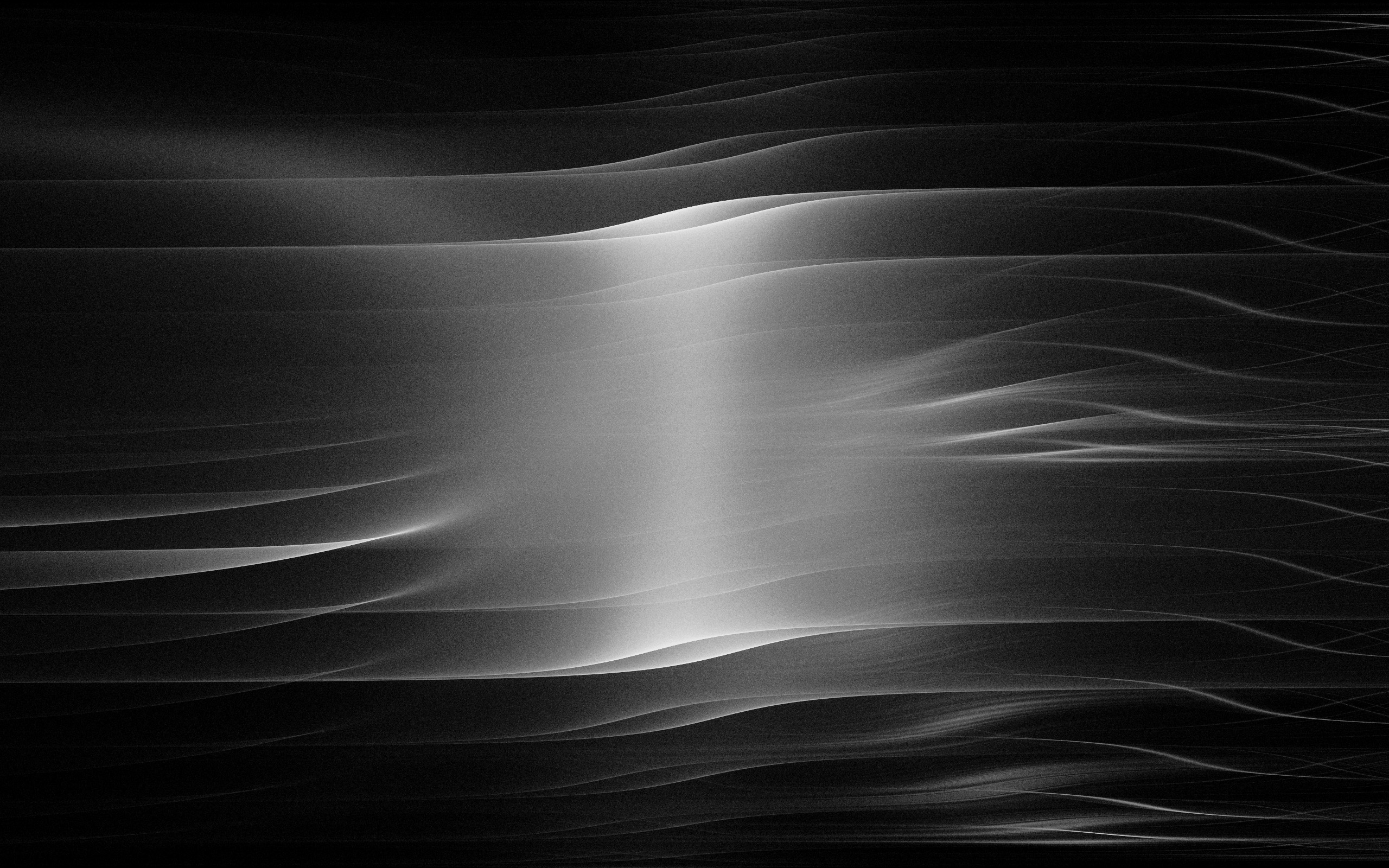
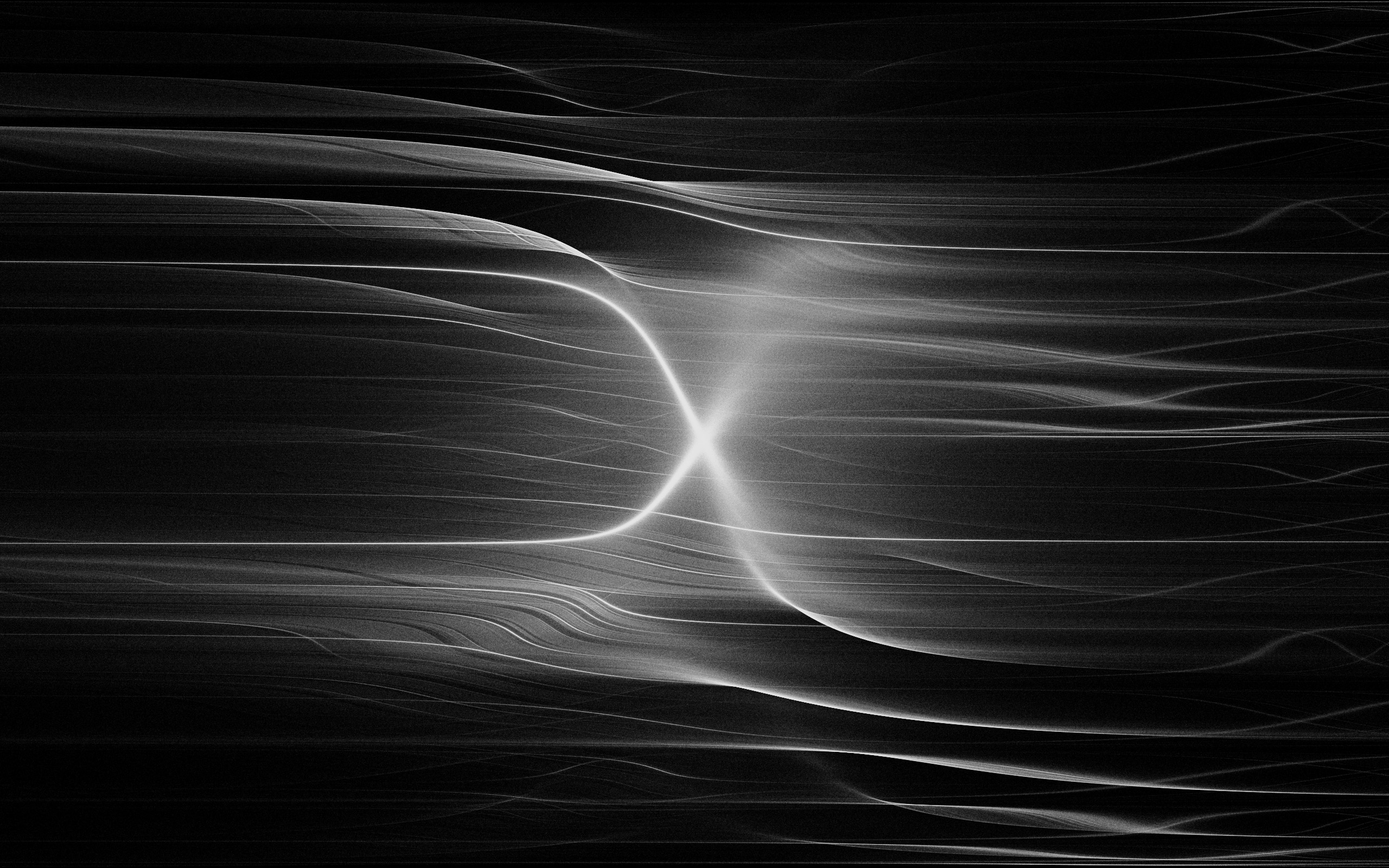
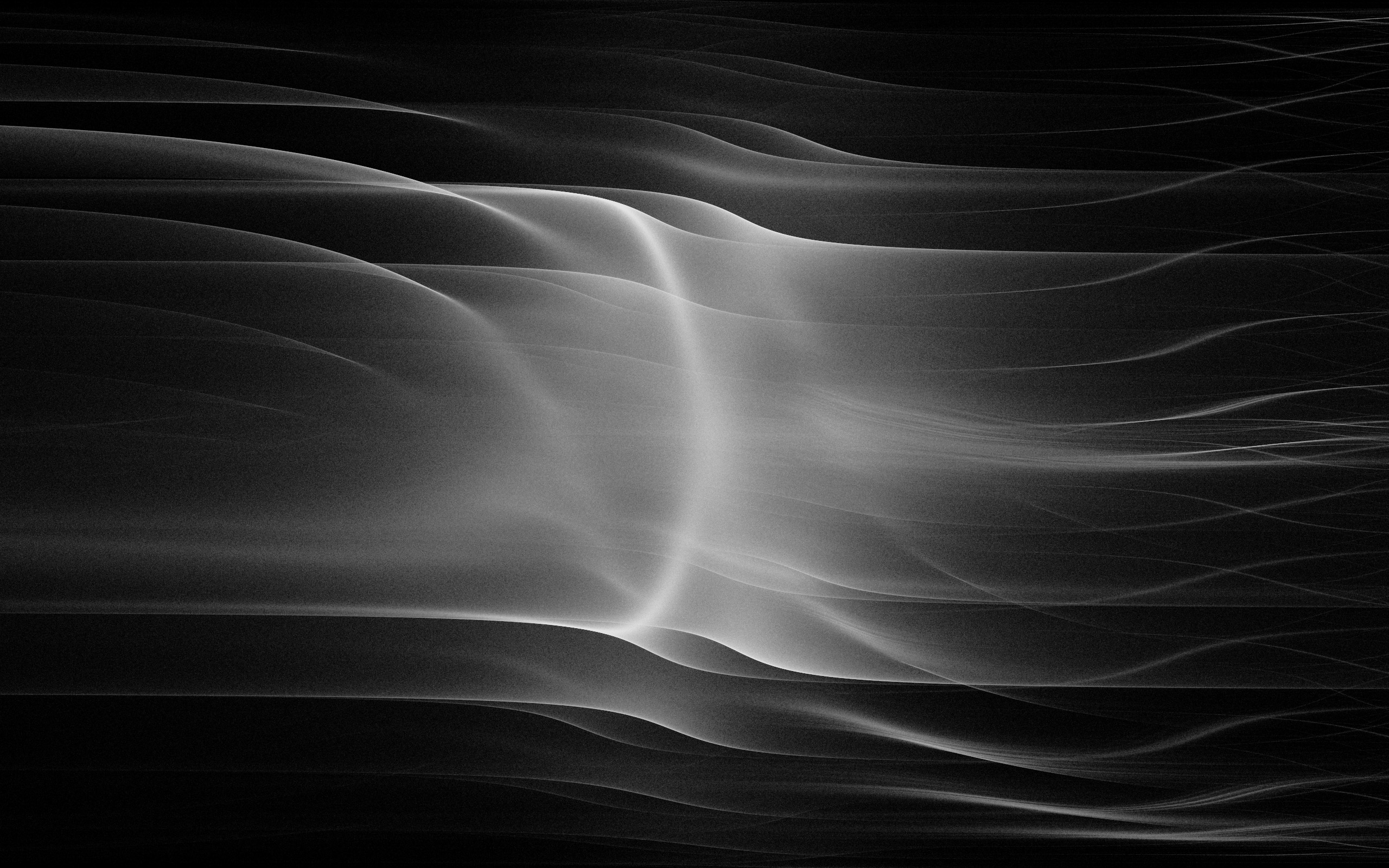
Différentes images sont générées lorsque les constantes a,b,c,d sont changées. On peut voir ci-dessous quatre ensembles de valeurs pour ces constantes, chacun suivi de l’image qu’il génère.
a=−0.1,b=1,c=0.1,d=1

a=−0.1,b=−1,c=0.1,d=3

a=−0.6,b=1,c=0.1,d=1

a=−0.3,b=1,c=0.12,d=3

Voici le code complet de ce projet, écrit en JavaScript avec la bibliothèque p5.js :
var duneOne = {
a: -0.1,
b: 1,
c: 0.1,
d: 1
};
var duneTwo = {
a: -0.1,
b: -1,
c: 0.1,
d: 3
};
var duneThree = {
a: -0.6,
b: 1,
c: 0.1,
d: 1
};
var duneFour = {
a: -0.3,
b: 1,
c: 0.12,
d: 3
};
var vals = duneFour;
var vec = new p5.Vector(0, 0, 0);
function setup() {
createCanvas(windowWidth, windowHeight);
background(0);
fill(255, 5);
noStroke();
}
function draw() {
translate(width / 2, height / 2);
for (var i = 0; i < 1500; i++) {
vec = iterative(vec.x, vec.y, vec.z);
ellipse(vec.x * 70, vec.y * 200, 0.5, 0.5);
}
}
function iterative(x, y, z) {
var newX = sin(vals.a * x) + tan(vals.b * x) - tan(z);
var newY = sin(vals.c * x) + sin(vals.d * z);
var newZ = z + 0.1;
return createVector(newX, newY, newZ);
}