Blurry quadrilaterals

Drawing blurry shapes with WebGL can be quite complicated. All the basic shapes it creates are very precise, with well-defined (and often poorly aliased) contours. Because I want to create animations that are foggy, atmospheric, and uncertain, I’m slowly building a set of tools dedicated to drawing blurry WebGL geometry.
Blurry circles are not so hard to draw because the distance from the center of a circle can be used to draw a gradient, and then this gradient can be adjusted with the smoothstep() function—it’s all fast calculations for the gpu. Drawing more complex shapes requires me to learn a lot more about WebGL, a technology that I do not yet know a lot about.
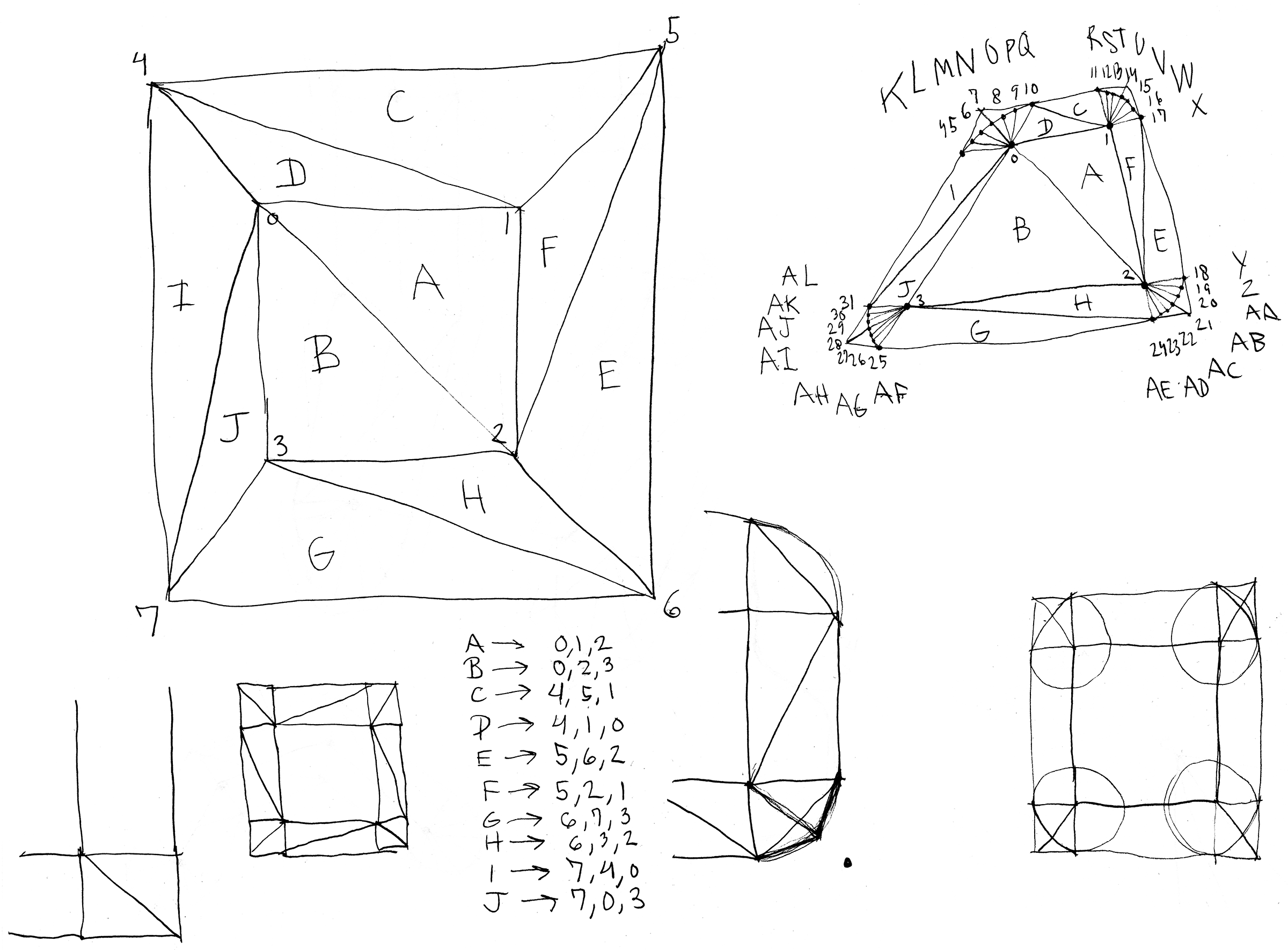
I started with quadrilaterals. I created a system where I only need to specify the position and blurriness of a quadrilateral, and all the triangles necessary to interpolate the colour of the shape are created automatically. In the upper left part of the diagram below, asking for a rectangle whose area is equal to the area of triangles a and b will generate the triangles a, b, c, d, e, f, g, h, i, and j.

Résultats
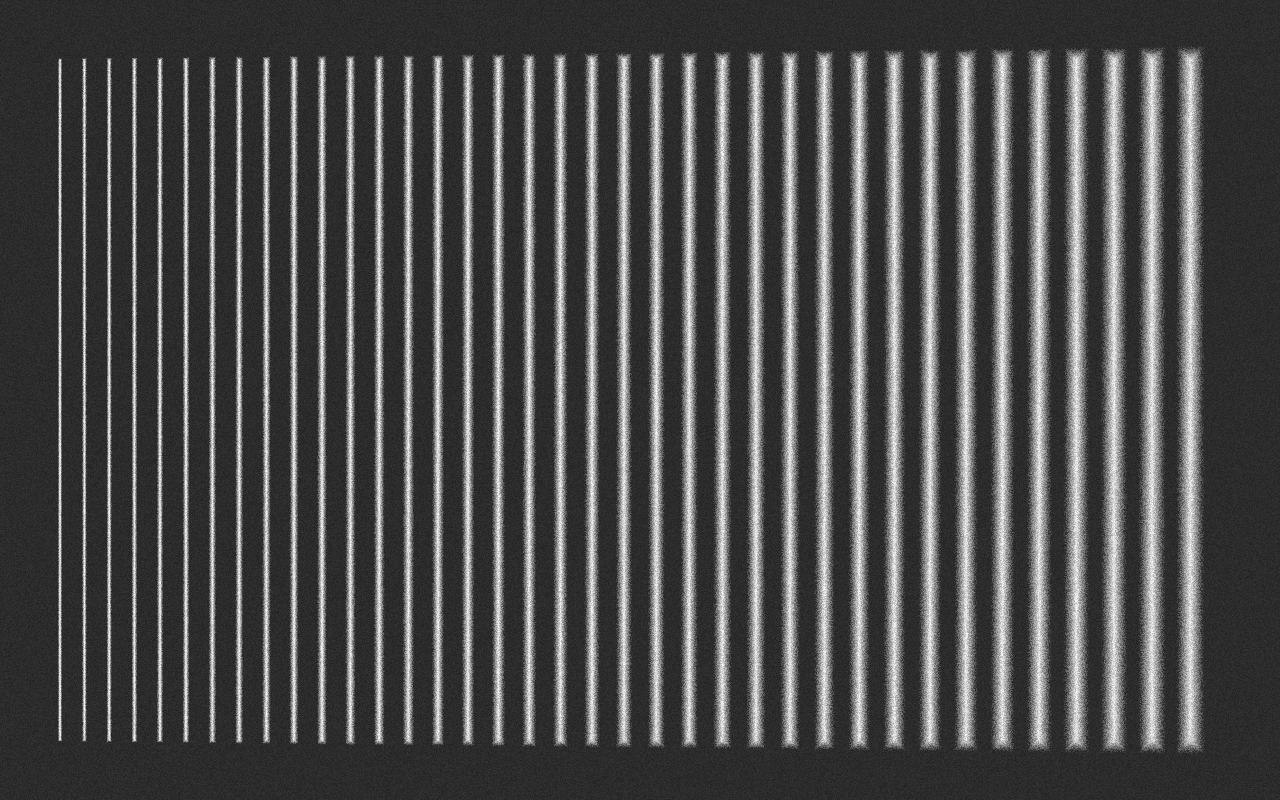
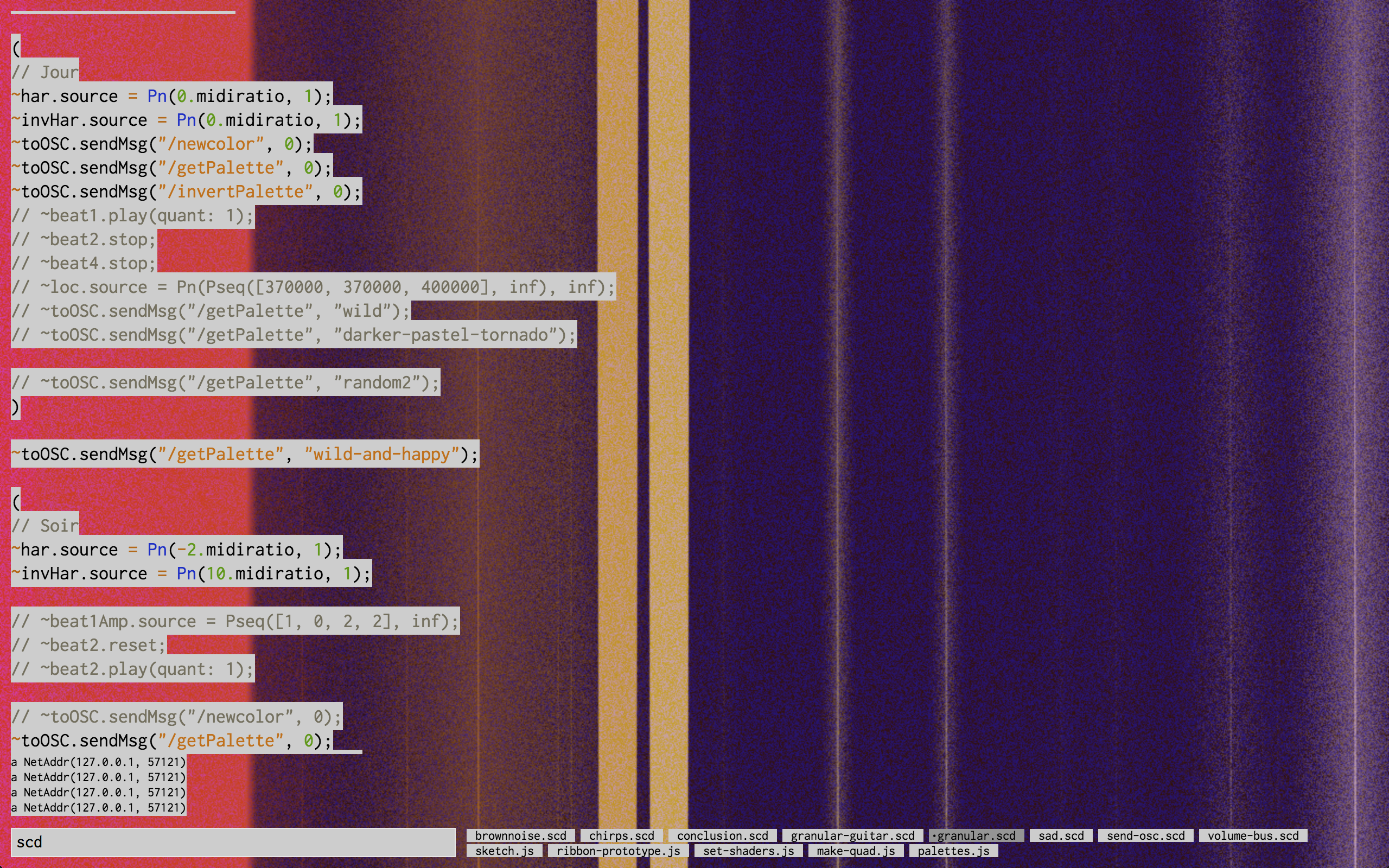
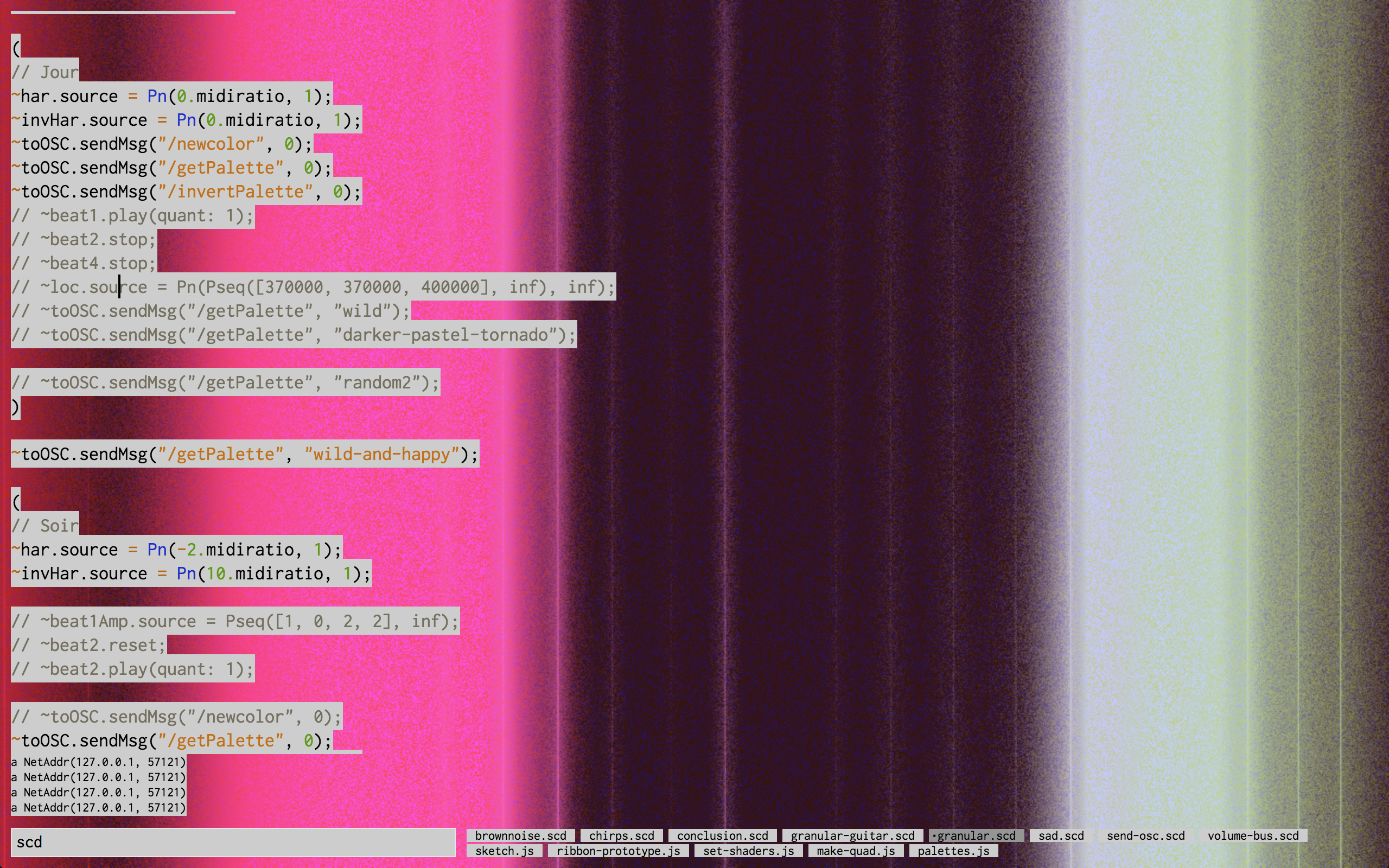
Au final, je trouve que mon système fonctionne bien lorsque je l’utilise pour faire des lignes relativement minces, mais il est peu convainquant lorsqu’il produit des formes géométriques plus grandes. Comme on le voit dans l’image ci-dessous, les formes ont des coins pointus au lieu d’avoir les coins arrondis que je souhaiterais voir.


Les lignes chantantes
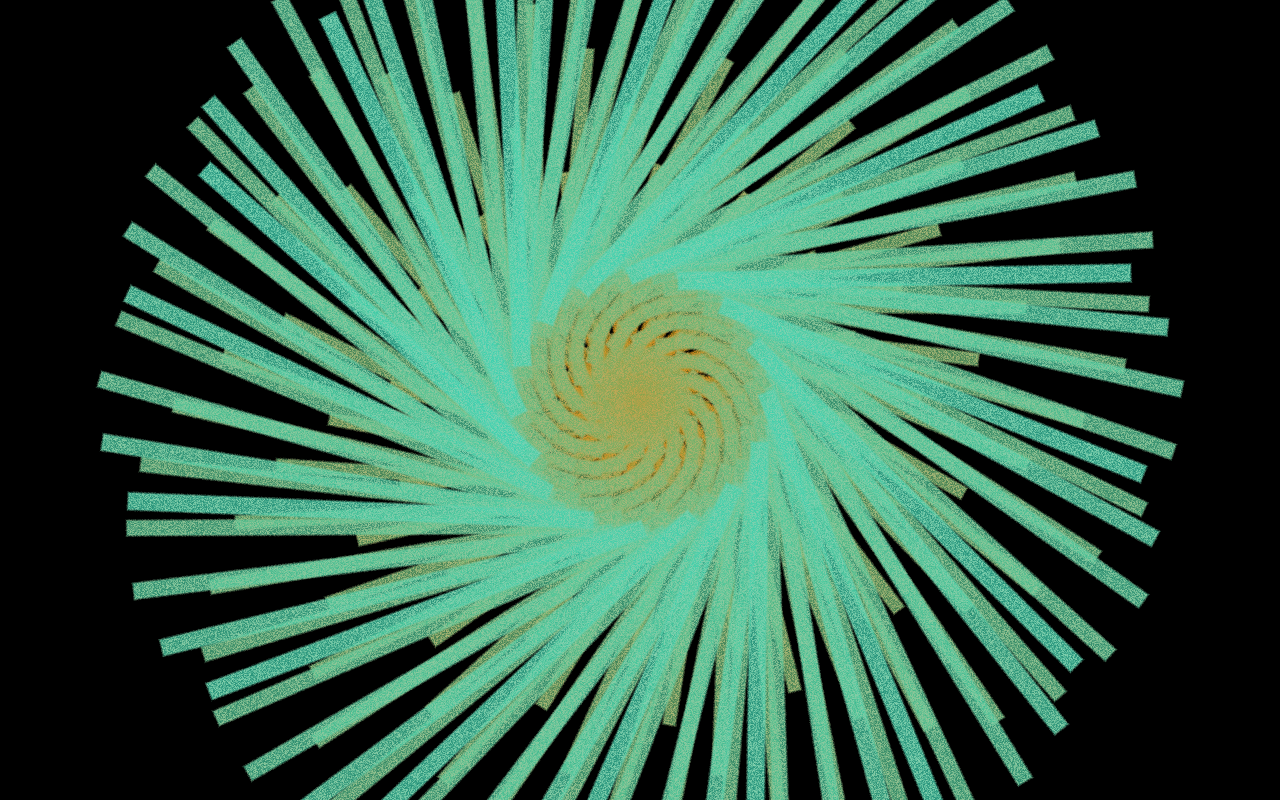
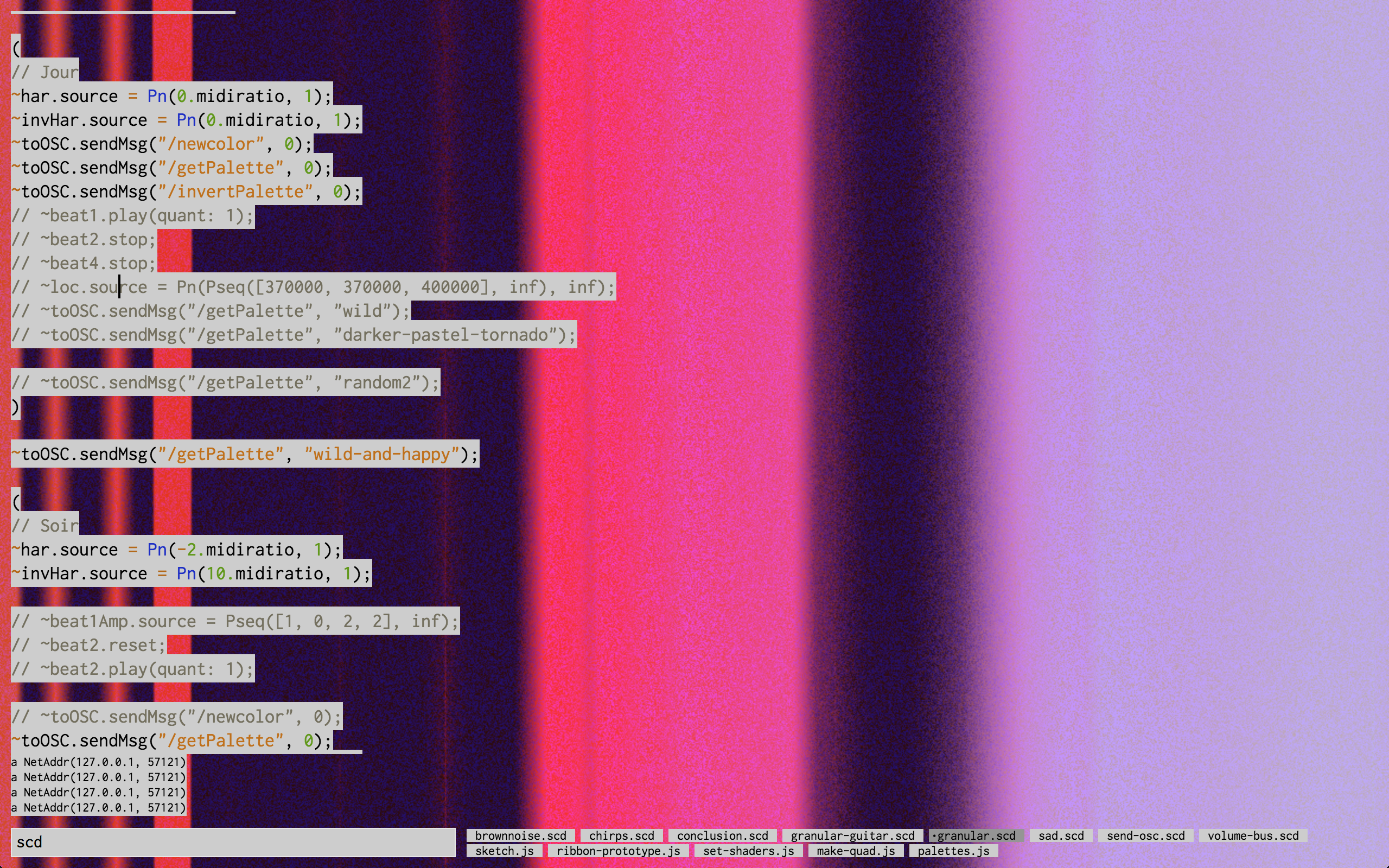
Je me suis servi de ces quadrilatères flous dans un morceau de programmation in vivo intitulé Les framboisiers sous la neige. Le morceau se trouve sur YouTube. En voici quelques images fixes :



Le code écrit pour réaliser ce morceau in vivo peut être consulté sur GitHub. La version la plus avancée de ce projet se trouve sur la branche pcd-set-b. À noter que pour fonctionner pleinement, ce projet doit être démarré avec mon application Les environs, qui permet la programmation in vivo et prend en charge le serveur SuperCollider nécessaire à produire la musique. Cette application se trouve ici.
Comme l’ordinateur que j’utilise pour faire ma programmation in vivo n’est pas très puissant, je tente toujours d’optimiser mon code. Dans ce cas-ci, comme ce projet n’affichait que des lignes totalement verticales, il m’était possible d’écrire une version plus performante de ma fonction makeLine(), que j’ai nommée makeOrthoLine(). Cette version ne nécessite aucun calcul trigonométrique. makeOrthoLine() dépend aussi de makeOrthoQuad(), une version simplifiée de makeQuad(). Le code complet de ces fonctions se trouve dans ce fichier.
function makeOrthoLine(x0, y0, x1, y1) {
let halfW = lineOptions.weight * 0.5;
let rectangle = makeOrthoQuad({
c: [lineOptions.r, lineOptions.g, lineOptions.b, lineOptions.a],
v: [
[x0 - halfW, y0],
[x0 + halfW, y0],
[x1 - halfW, y1],
[x1 + halfW, y1]
],
blurFactor: lineOptions.blurFactor
});
addRectangleToBuffers(rectangle);
}Context
This blog post is part of my research project Towards an algorithmic cinema, started in April 2018. I invite you to read the first blog post of the project to learn more about it.